个人博客搭建教程
引言
这是一个个人博客搭建的教程,会手把手教读者从零开始搭建自己的个人博客。这个图文教程重点聚焦于实践操作的不部分,下面这个视频和本教程是配套的,不过它的重点会更聚焦于理论一些。
写博客的好处
在正式开始之前,我们先简单谈谈写博客的好处。所谓“学然后知不足,教然后知困”,写博客的过程其实是一个知识输出的过程,在很多的知识输入之后,将自己的理解与收获写成博客输出,一方面能够帮助自己总结回顾,加深思考,训练思维与写作能力,另一方面也能够帮助到其他正在学习相关知识的人。
除此之外,自己写的博客,日后很有可能成为重要的参考材料,就好像放在锦囊里的妙计一样,说不定哪天需要但是已经记不清的时候,自己曾经写的博客就能够发挥作用。
使用的工具及系统环境
这个教程使用的个人博客框架是hexo,博客文件拖管于github,博客网站用netlify生成,国内访问采用cloudflare进行CDN加速。使用这个解决方案的原因是不需要云服务器,也不需要备案,只需要有一个域名即可。
下面,我们来一步一步介绍我们即将使用的工具及其基本用法。
我个人的系统环境是macOS,后续的教程都基于macOS的终端及其包管理软件homebrew进行。
其他的类unix系统安装过程也是类似的(只是包管理软件不同),windows系统请使用wsl或者linux虚拟机。
注:其实可以直接在windows上装,但是会麻烦不少,本教程适用于类unix的环境。
hexo博客框架
介绍
hexo是一个基于nodejs的静态博客网站生成器,作者是来自台湾的Tommy Chen,为许多技术博客的博主所青睐,主要有如下的一些优点:
- 支持
Markdown语法,编辑简单,排版优美; - 能够快速生成静态html文件;
- 部署容易,接口简单;
- 兼容于各大主流操作系统;
- 社区主题、插件很多,遇到问题的时候能查到的参考材料也很多。
环境配置
搭建hexo首先需要有nodejs的环境,可以从官网直接下载。
当然,你也可以直接通过终端下的包管理软件一键安装,比如说我的环境是macOS,使用brew进行包管理,可以通过如下命令安装。
1 | brew install node # homebrew安装nodejs |
Linux类似,用包管理软件即可。Windows的话需要从官网下载安装,安装完成后建议用git-bash(在安装git的时候应该已经同时安装了,如果没有的话可以去官网下载)来进行后续的操作,因为windows和unix的命令体系有差别。
最后查看版本信息以确认环境配置信息:
1 | node -v # 查看node版本信息 |
能够正常查看到版本信息,说明环境配置就已经完成了。
这里还需要提一下的是npm默认的官网源可能会比较慢,如果想要后续的下载速度快一些,可以通过下面的方式将源设置为淘宝源。
1 | npm config get registry # 查看原来的源 |
生成博客
安装
有了npm包管理软件,安装hexo就很方便了,只需要一行命令:
1 | npm install hexo-cli -g # 全局安装hexo命令行工具 |
其中-g参数表示全局安装,没有这个参数就只在当前目录下安装,建议全局安装。
初始化
运行命令:
1 | hexo init "你的博客目录名称" # 目录名称不含空格的时候双引号可以省略 |
得到如下的反馈信息:
1 | INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git |
然后进入博客目录:
1 | cd "博客目录" |
安装博客需要的其他支持:
1 | npm install # 安装的依赖项在package.json文件的dependencies字段中可以看到 |
博客项目目录结构介绍
查看目录结构:
1 | tree -L 1 |
结果如下:
1 | . |
各部分的含义:
_config.yml- 为全局配置文件,网站的很多信息都在这里配置,比如说网站名称,副标题,描述,作者,语言,主题等等。具体可以参考官方文档:https://hexo.io/zh-cn/docs/configuration.html。
scaffolds- 骨架文件,是生成新页面或者新博客的模版。可以根据需求编辑,当
hexo生成新博客的时候,会用这里面的模版进行初始化。
- 骨架文件,是生成新页面或者新博客的模版。可以根据需求编辑,当
source- 这个文件夹下面存放的是网站的
markdown源文件,里面有一个_post文件夹,所有的.md博客文件都会存放在这个文件夹下。现在,你应该能看到里面有一个hello-world.md文件。
- 这个文件夹下面存放的是网站的
themes- 网站主题目录,
hexo有非常丰富的主题支持,主题目录会存放在这个目录下面。 - 我们后续会以默认主题来演示,更多的主题参见:https://hexo.io/themes/
- 网站主题目录,
生成新文章
1 | hexo new post "test" # 会在 source/_posts/ 目录下生成文件 ‘test.md’,打开编辑 |
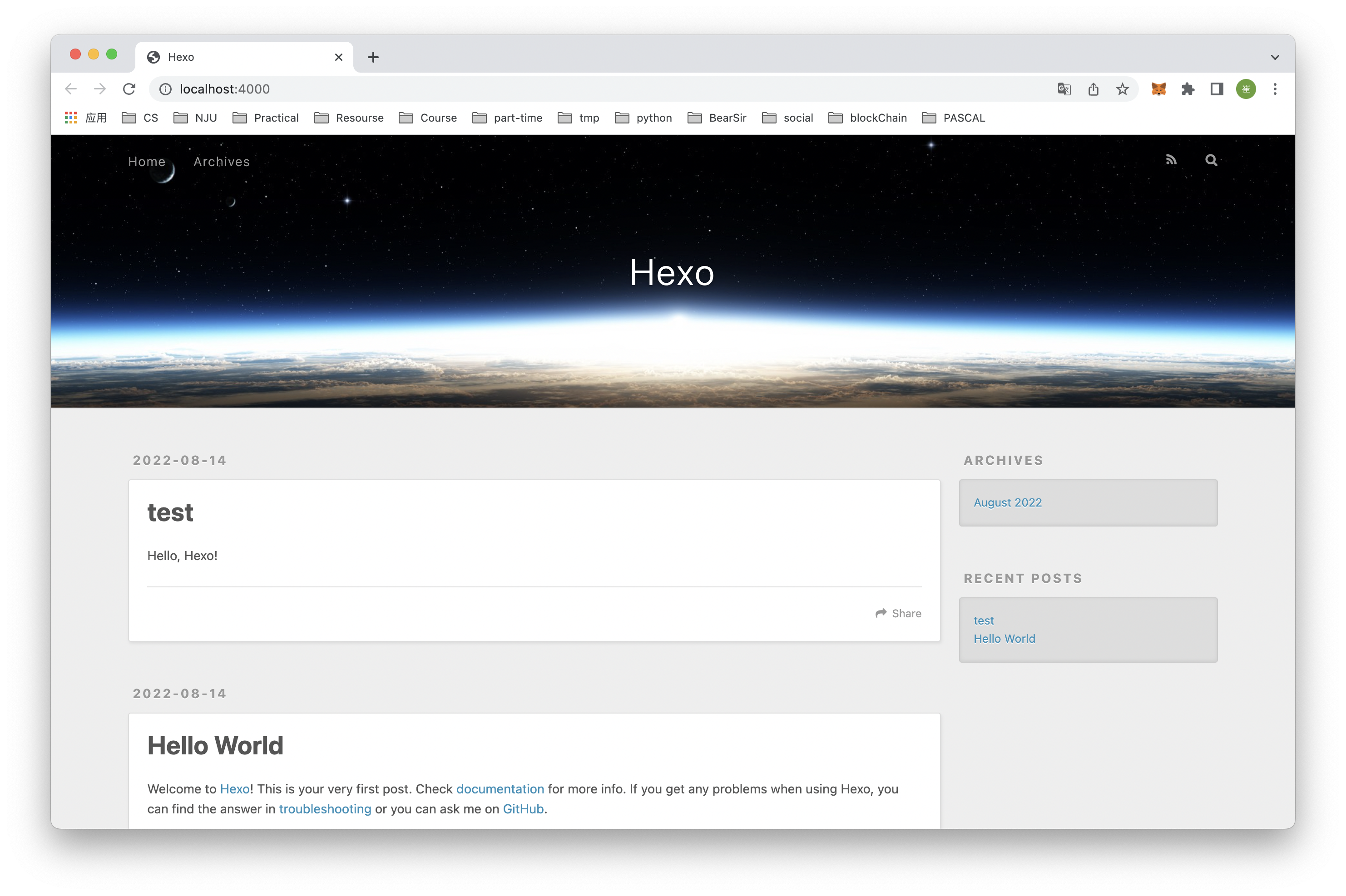
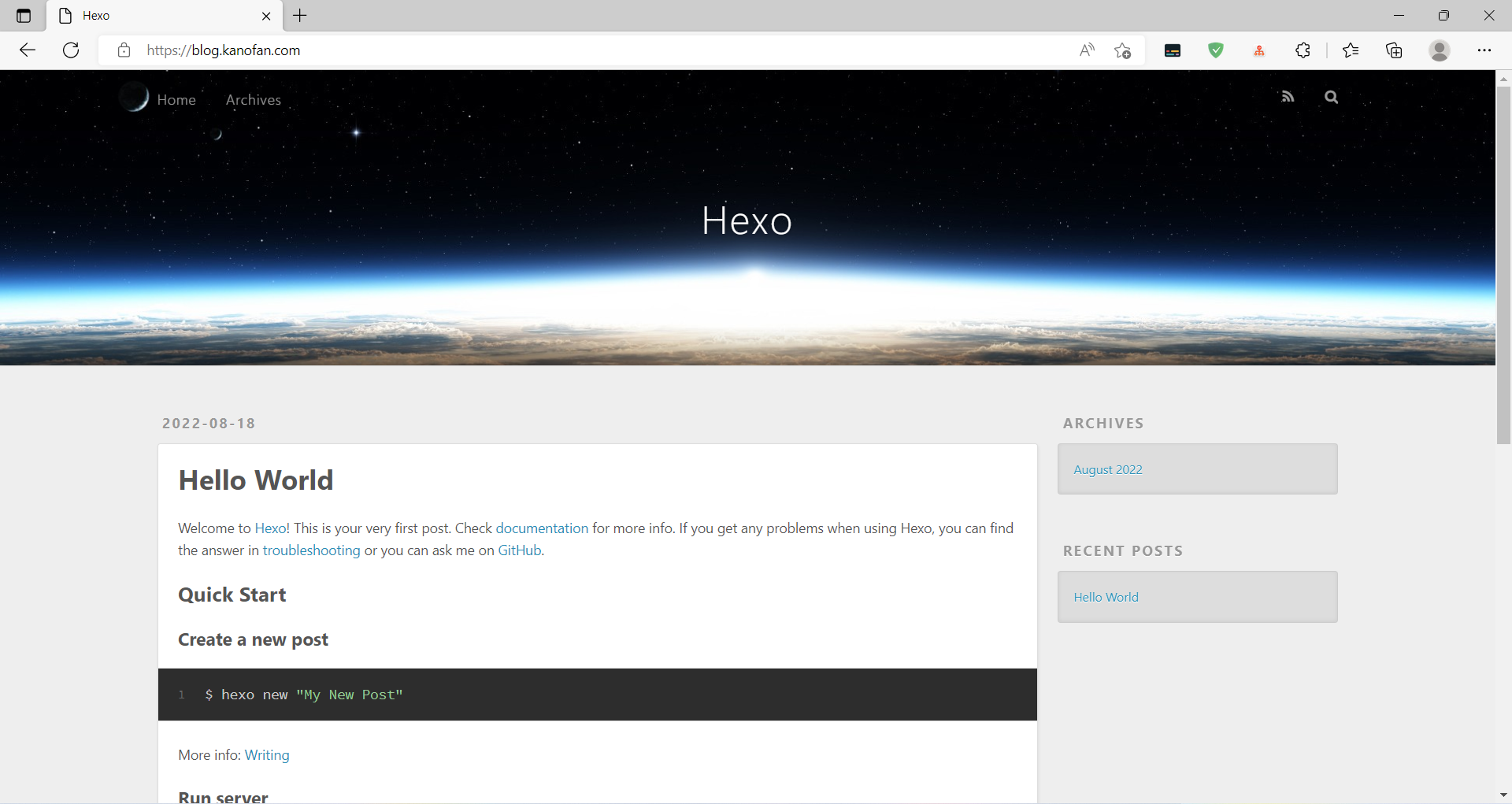
本地预览效果:
这是hexo的默认主题,更多的主题可以从官网下载。
更详细的hexo命令可以查看文档:https://hexo.io/zh-cn/docs/commands
添加建站脚本
为了后续netlify建站方便,我们可以在package.json里面添加一个命令:
1 | { |
博客配置
由于我们这个教程的重点不是如何编写自己的博客,而是怎么把博客搭建起来,所以hexo的细节用法以及各种主题的设置我们就不展开细说了,官网有非常详细的文档和教程可供参考。这里简单提一下_config.yml的各个字段的含义:
1 | # Site |
Github项目文件托管
这一步非常简单,git和github的基本用法我就不赘述了。创建本地仓库,然后推送到远端服务器即可:
1 | cd "博客目录" |
Netlify建站
介绍
Netlify是一个国外的免费的提供静态网站部署服务的平台,能够将托管 GitHub,GitLab 等上的静态网站部署上线。至于我们为什么不使用github自带的gitpage,原因很简单,访问速度慢。此外,Netlify还有很多别的功能支持,这里不作剧透,可以自行探索。
建站步骤
- 首先注册并登陆Netlify
- 这一步需要能够科学上网,因为这是一个国外的网站
- 我们的博客在开启cloundflare的CDN加速之前,也只能通过科学上网的方式访问
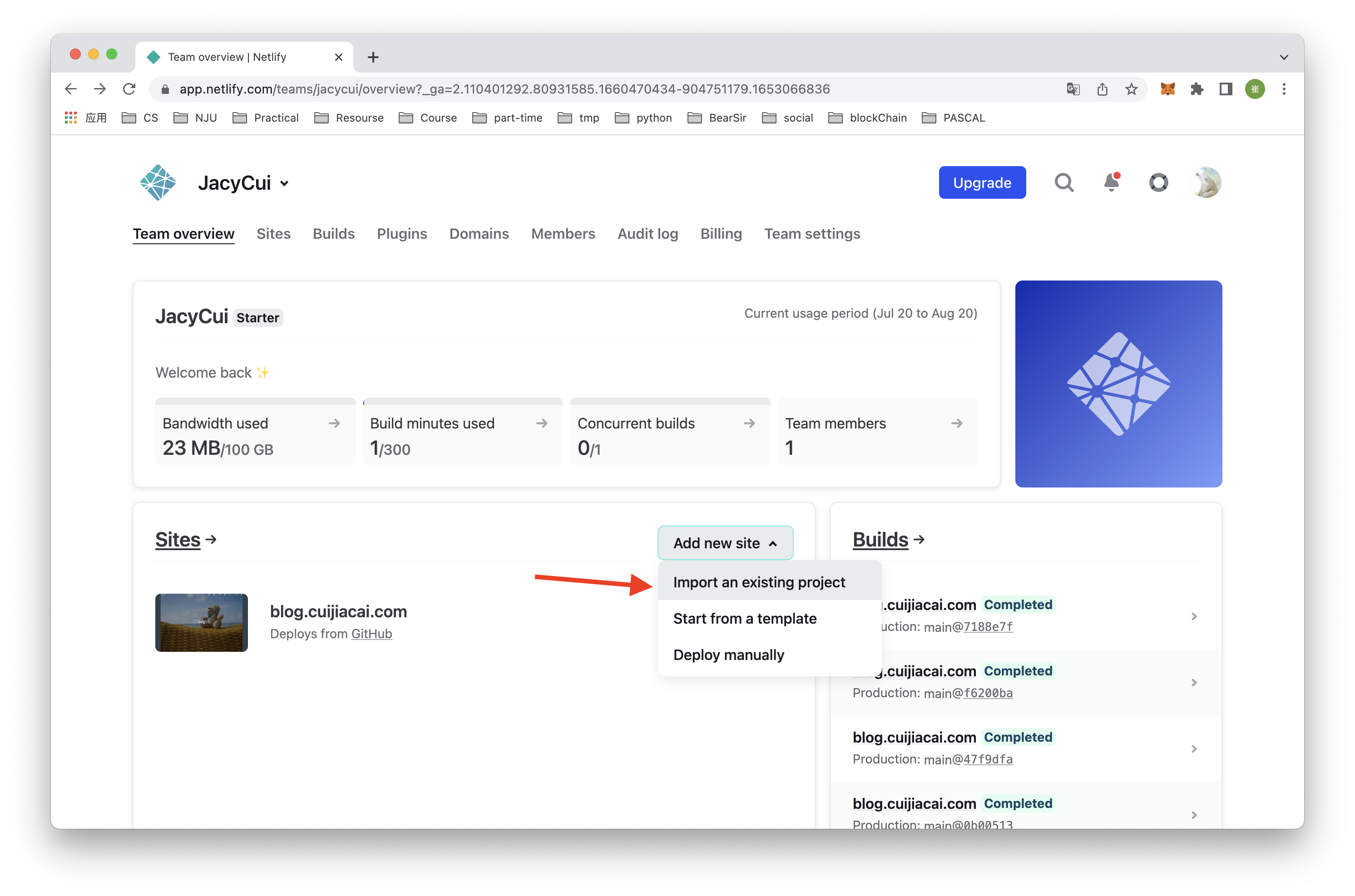
- 新建站点:
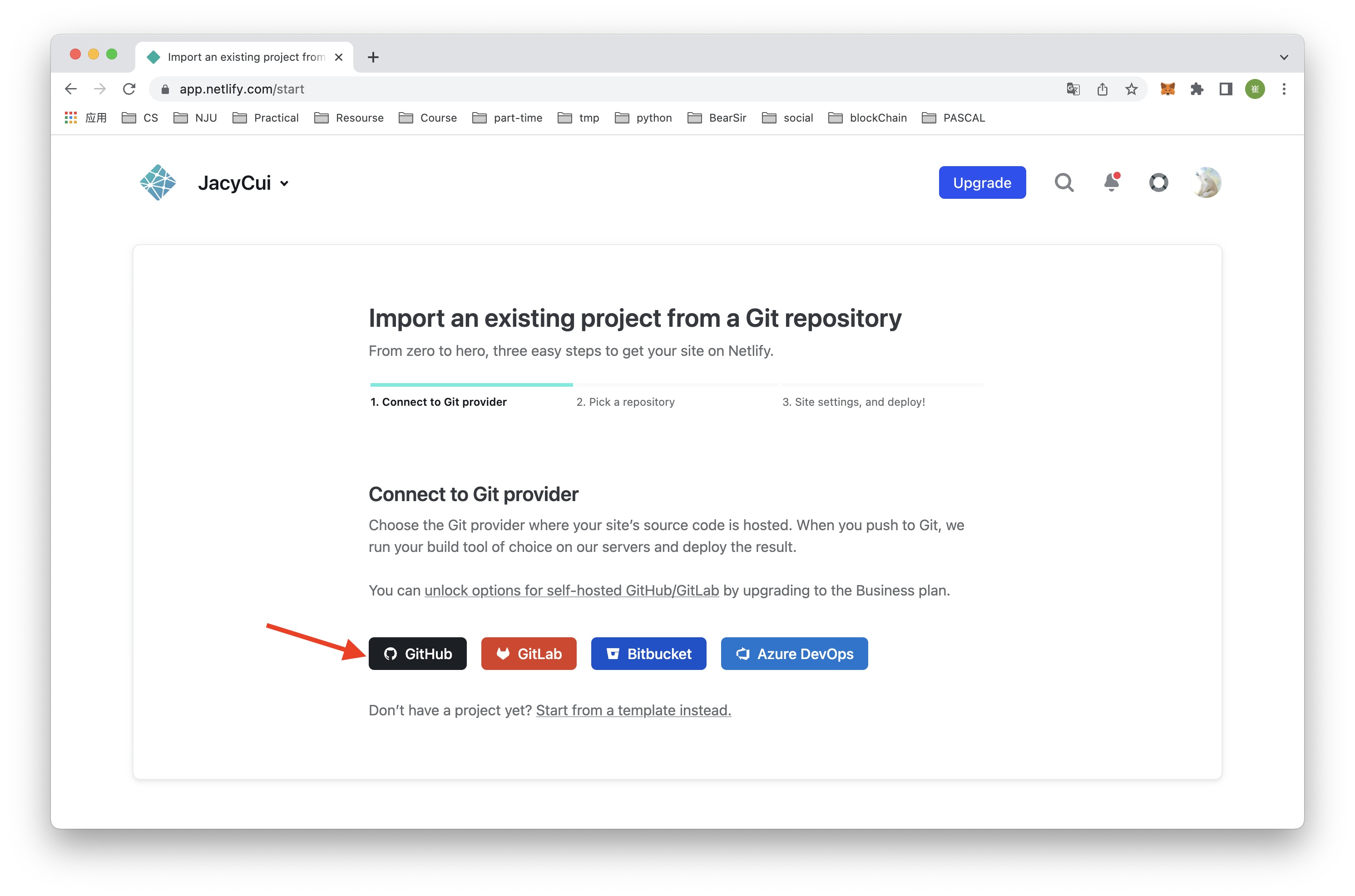
- 连接
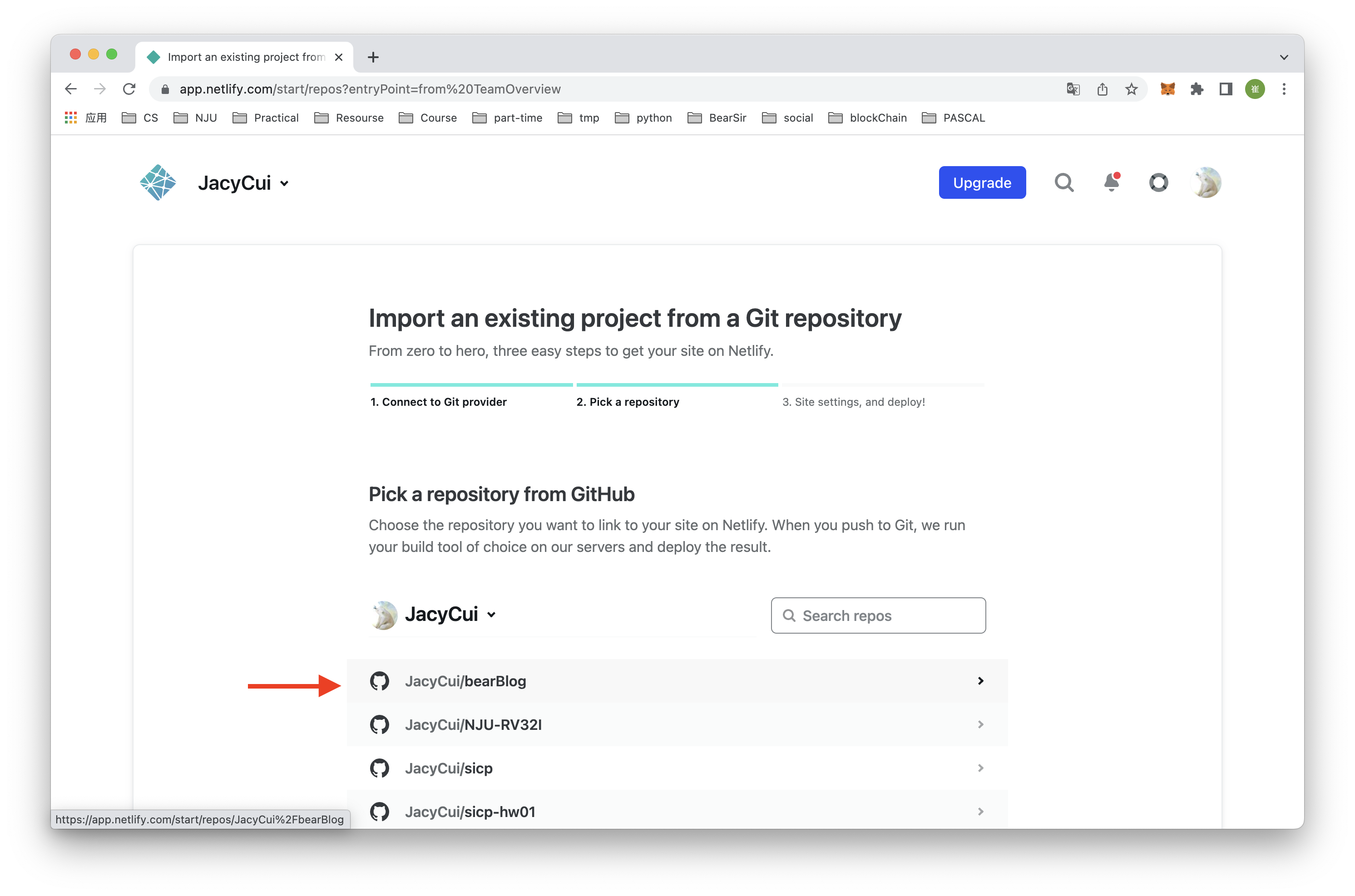
github: - 选择刚刚上传的博客项目:
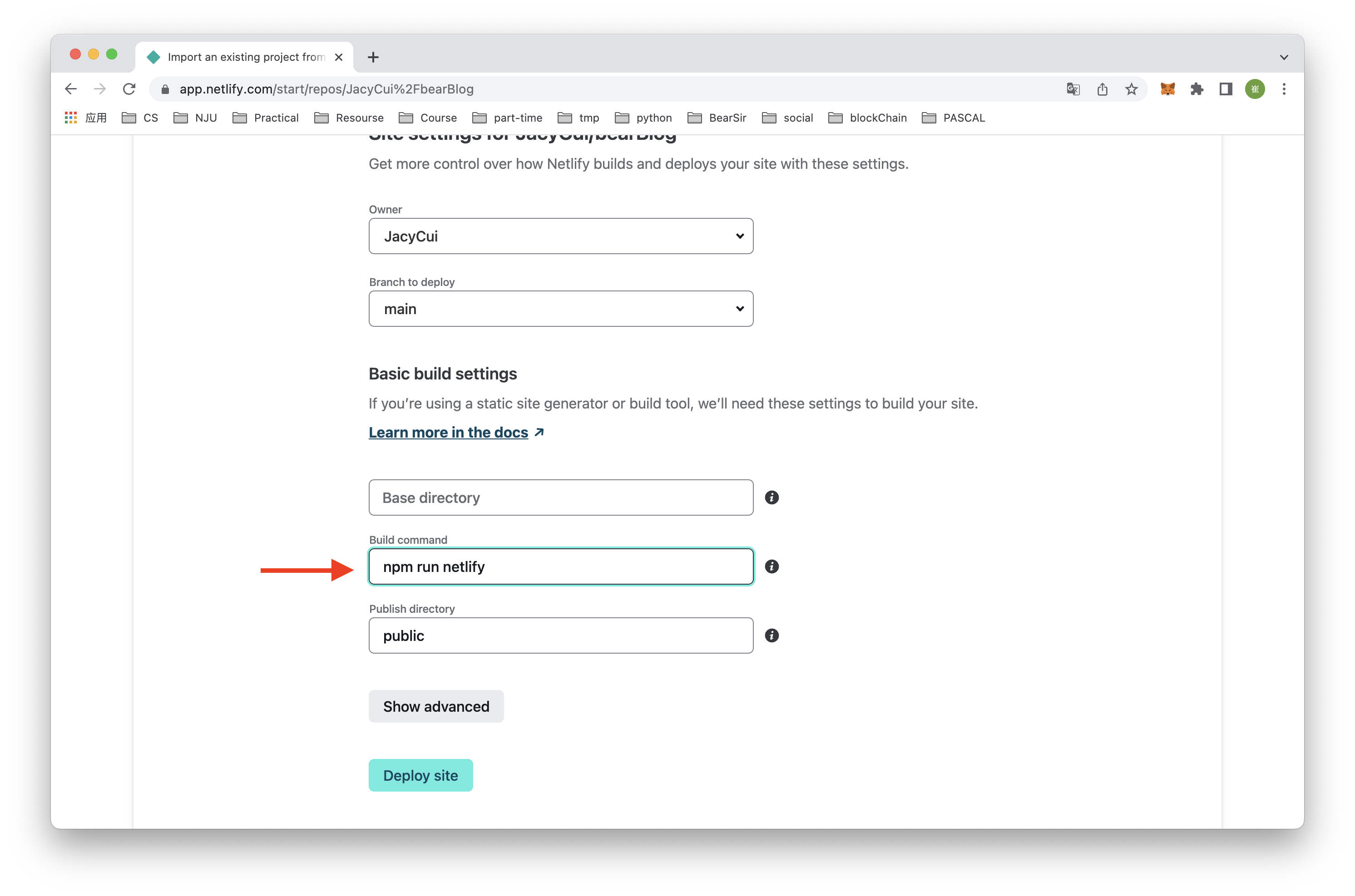
- 一切默认,除了构建命令改成我们之前设置的
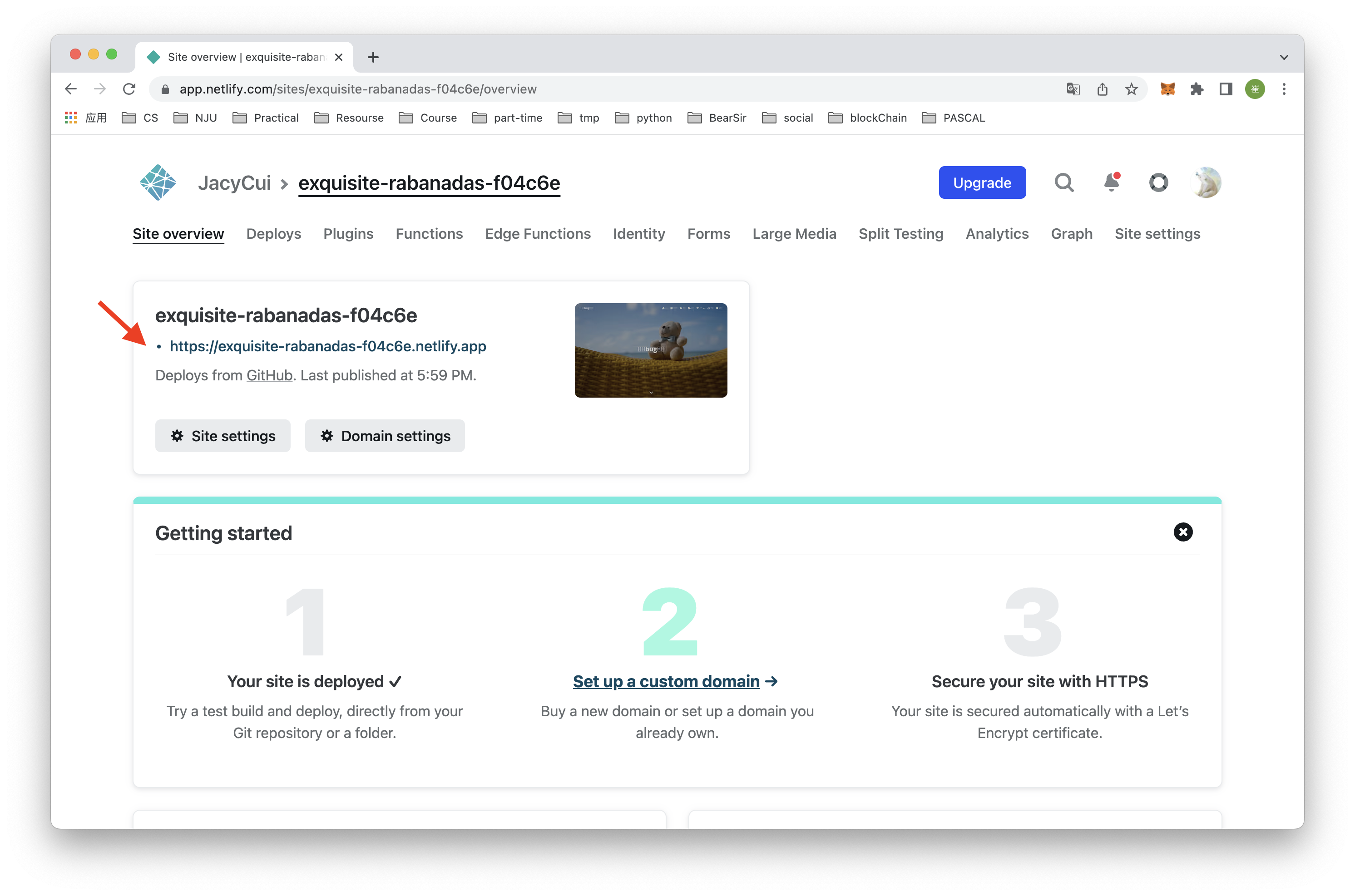
npm run netlify: - 构建完成后我们就能够看到一个URL,打开网址就是我们的个人博客了
可以根据提示进行进一步的设置,比如说设置一下二级域名(即netlify.app之前的域名)。
在下面的演示中,我设置的netlify二级域名为blogbearsir,也就是说,我的个人博客站点的域名为blogbearsir.netlify.app。
不过现在,我们的个人博客已经算是搭建完成了。下面需要解决的就是配置域名和访问慢的问题了。
配置域名
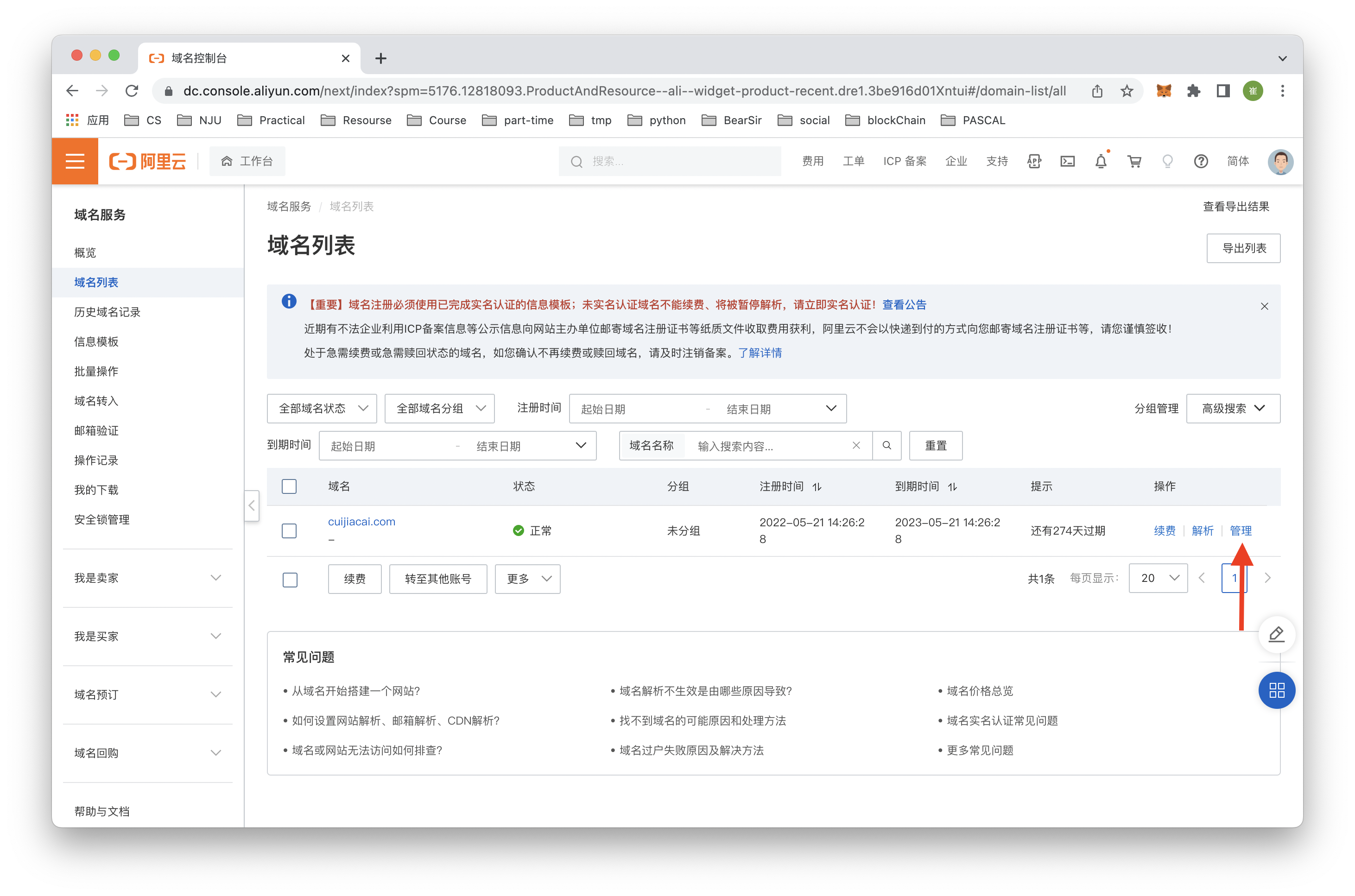
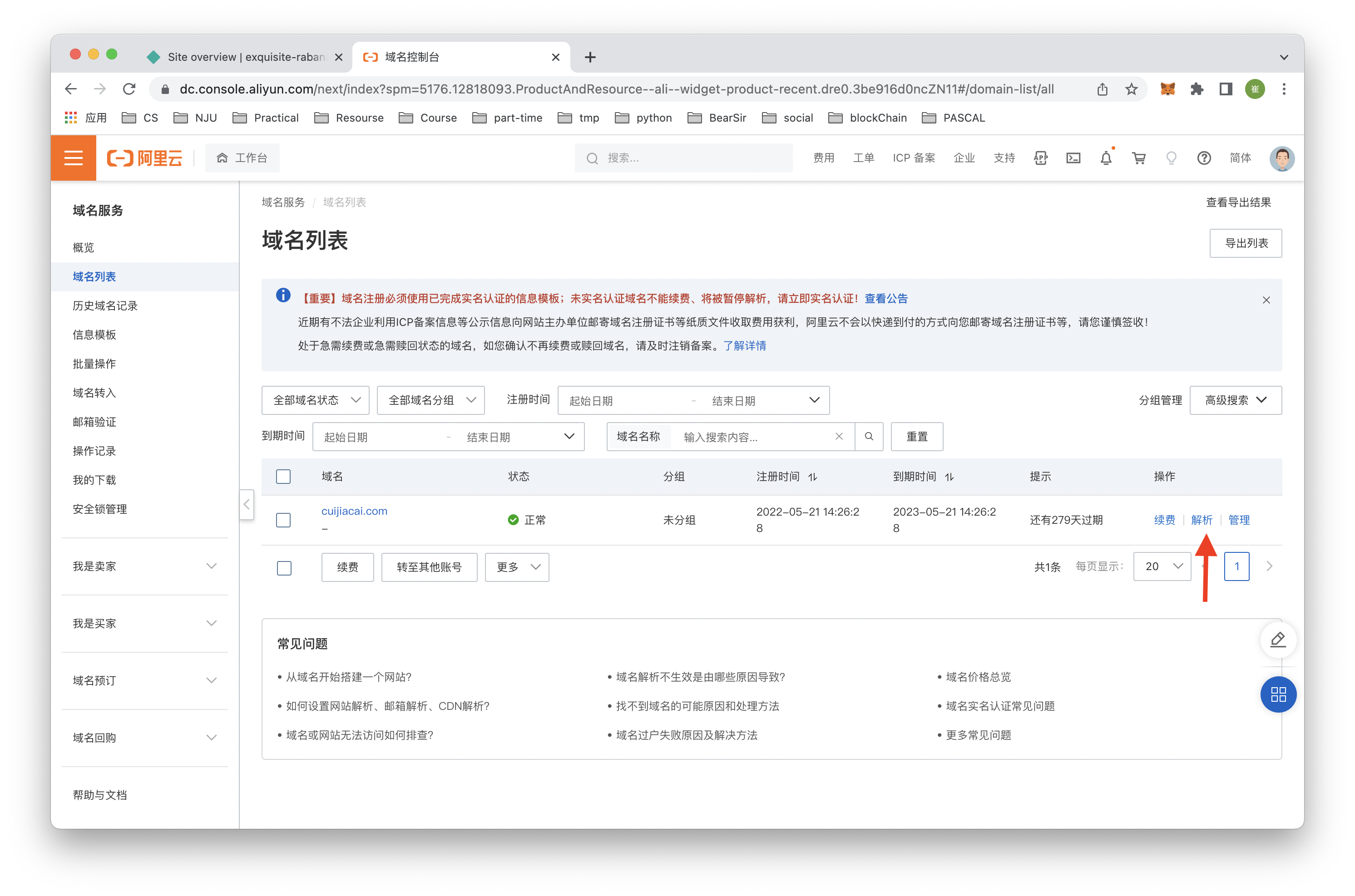
配置域名的前提自然是要购买域名了,从任意域名服务商处购买一个域名。
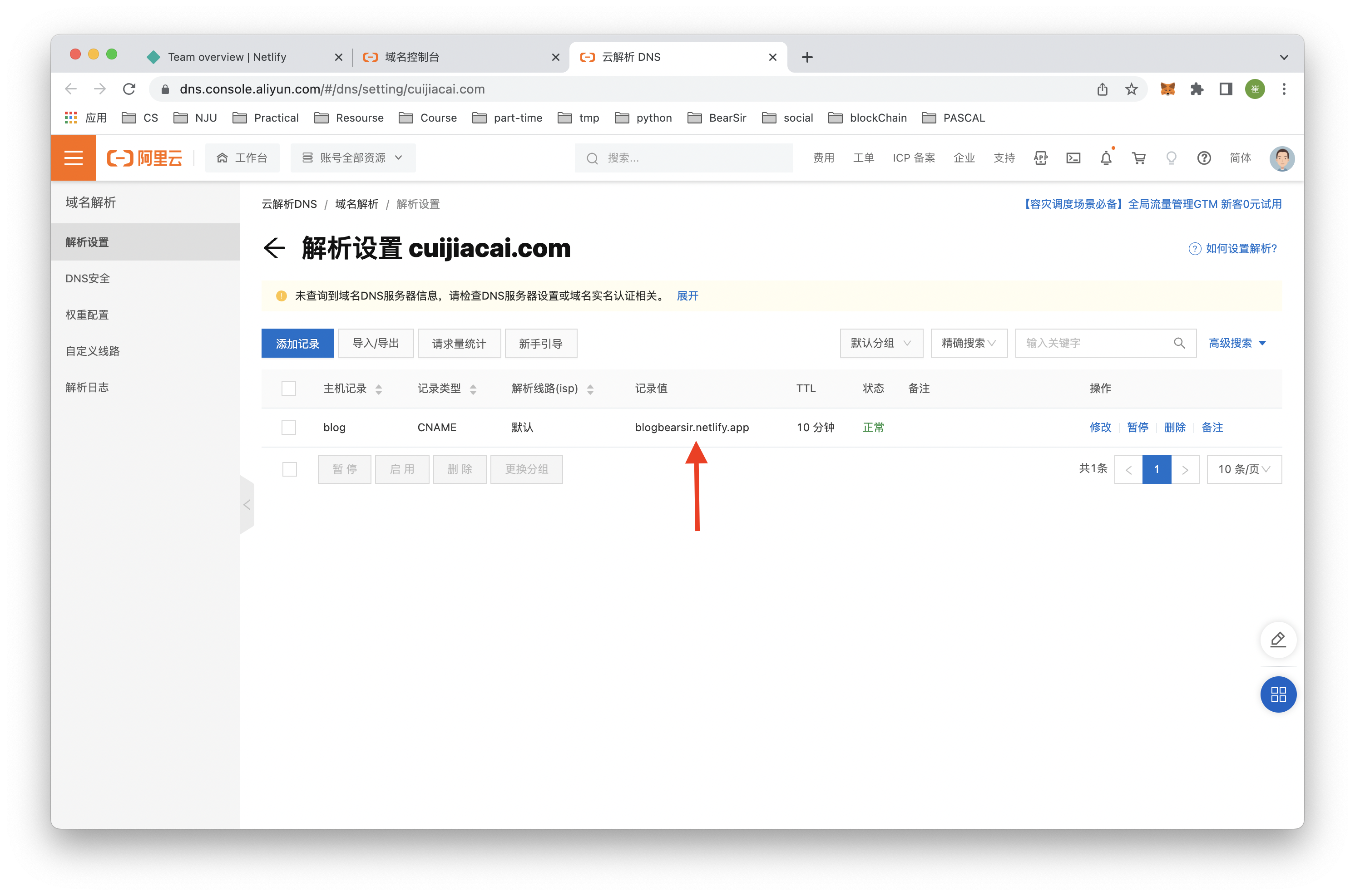
然后设置域名解析,类型为CNAME(DNS知识点参见计算机网络相关教程),内容为xxxxx.netlify.app,其中xxxxx为你自己设置的个性二级域名。
设置完毕之后需要等待一段时间,因为DNS服务器需要一段时间来进行同步。
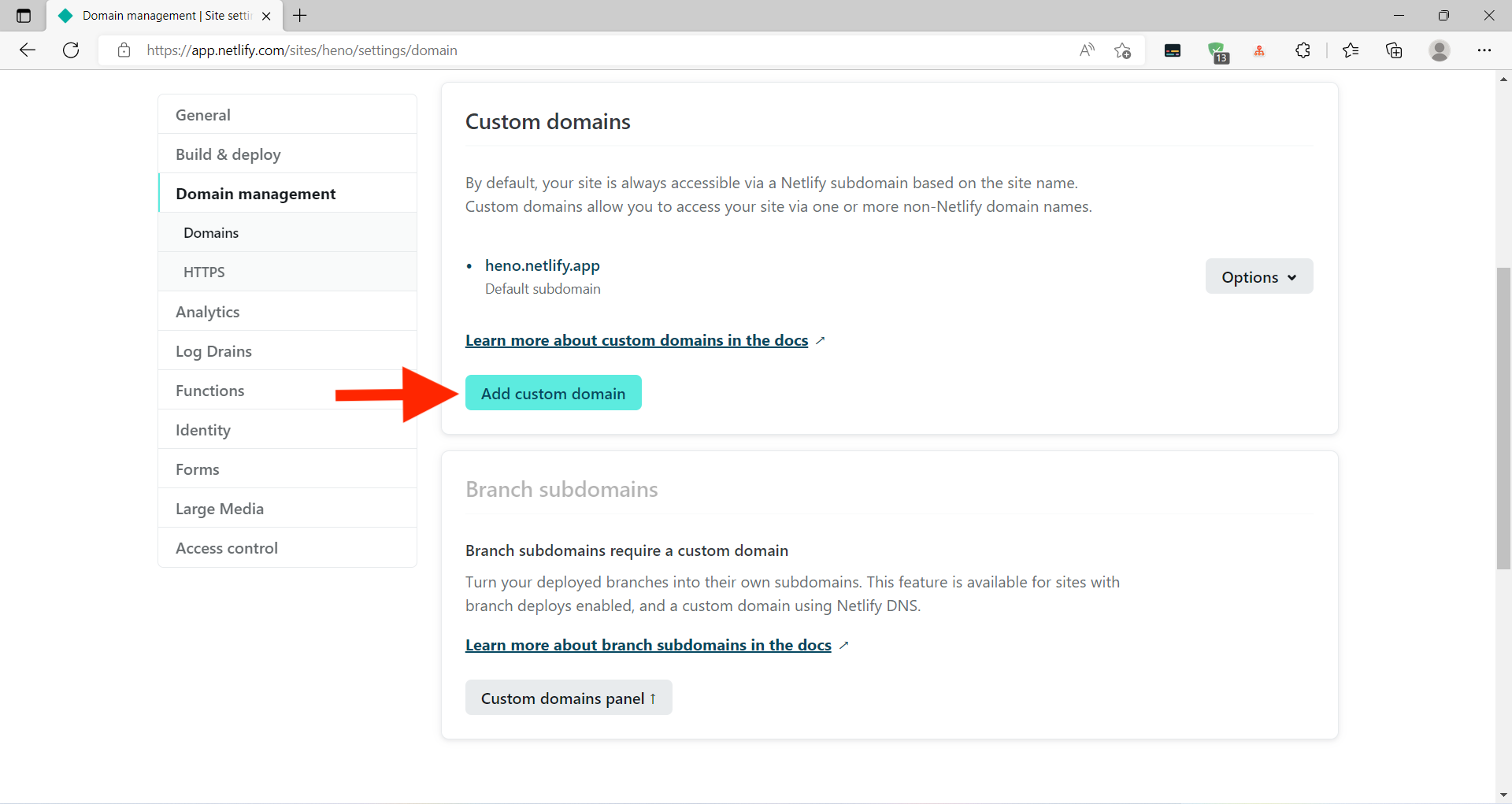
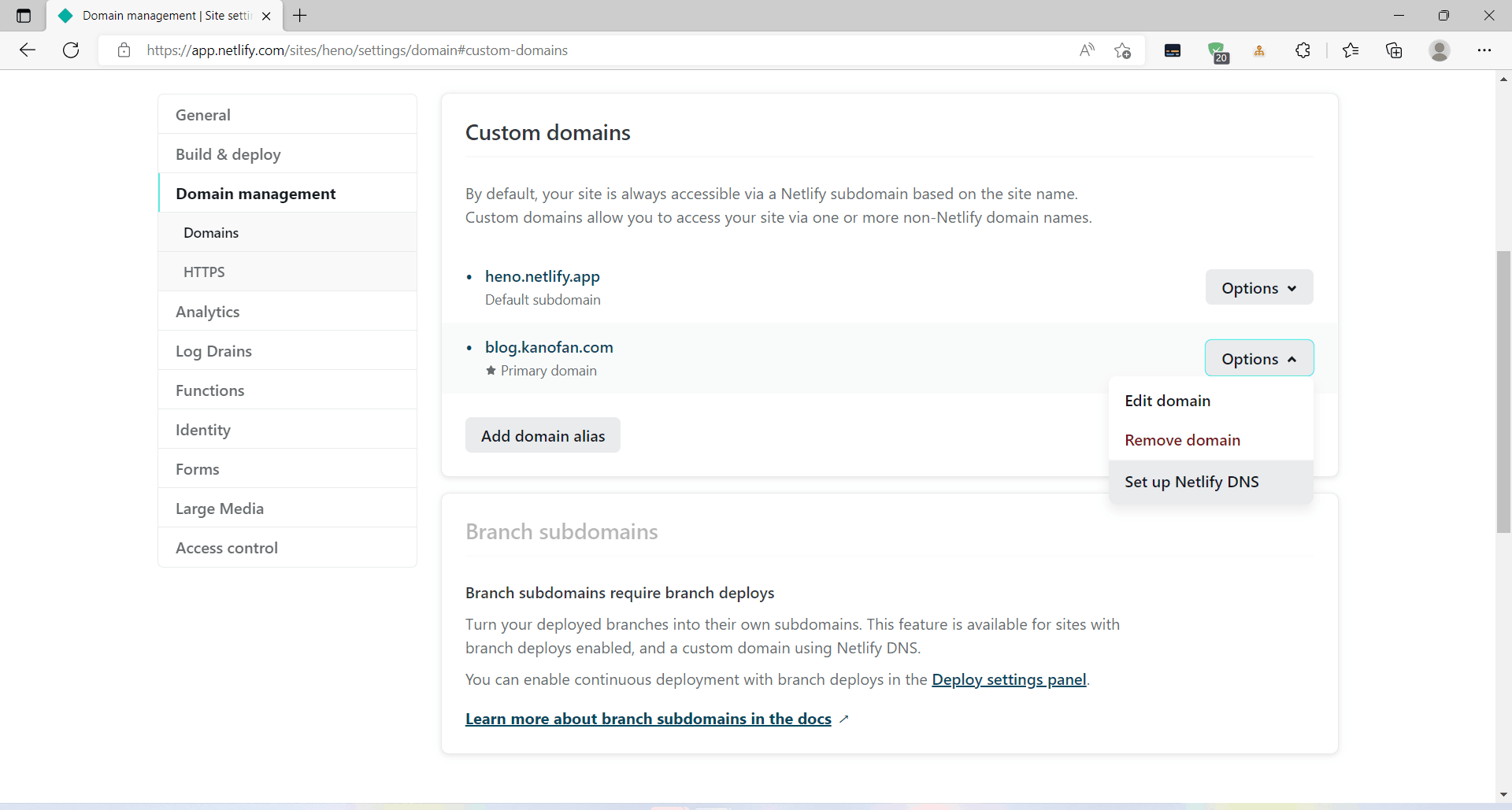
然后,我们还需要回到netlify中配置一下自己的用户域名,这样的话可以在国外获得netlify本身的CDN支持。
之后,我们就可以通过自己配置的域名访问自己的个人博客,比如说我的博客地址是 https://blog.cuijiacai.com 。
这里
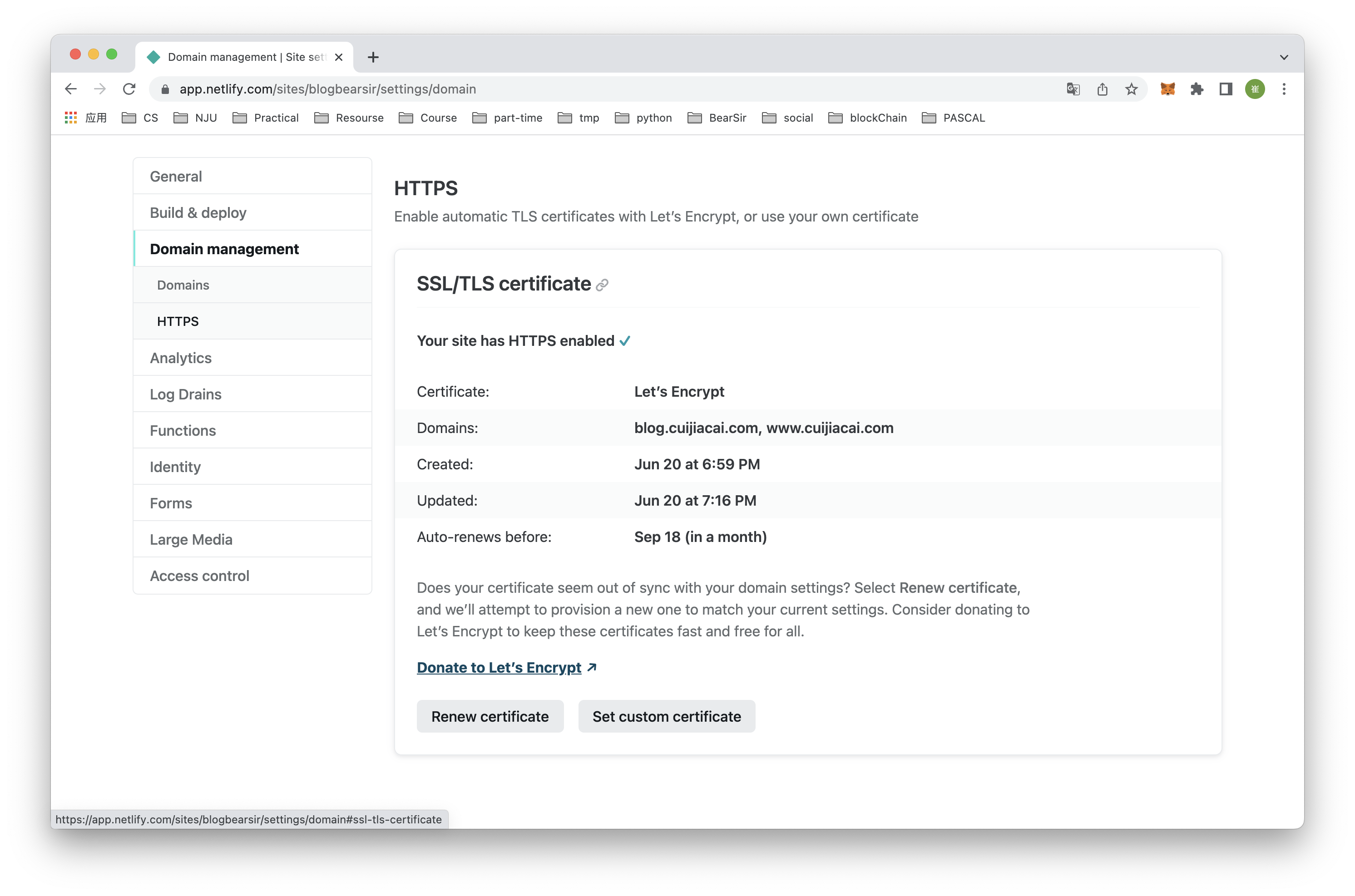
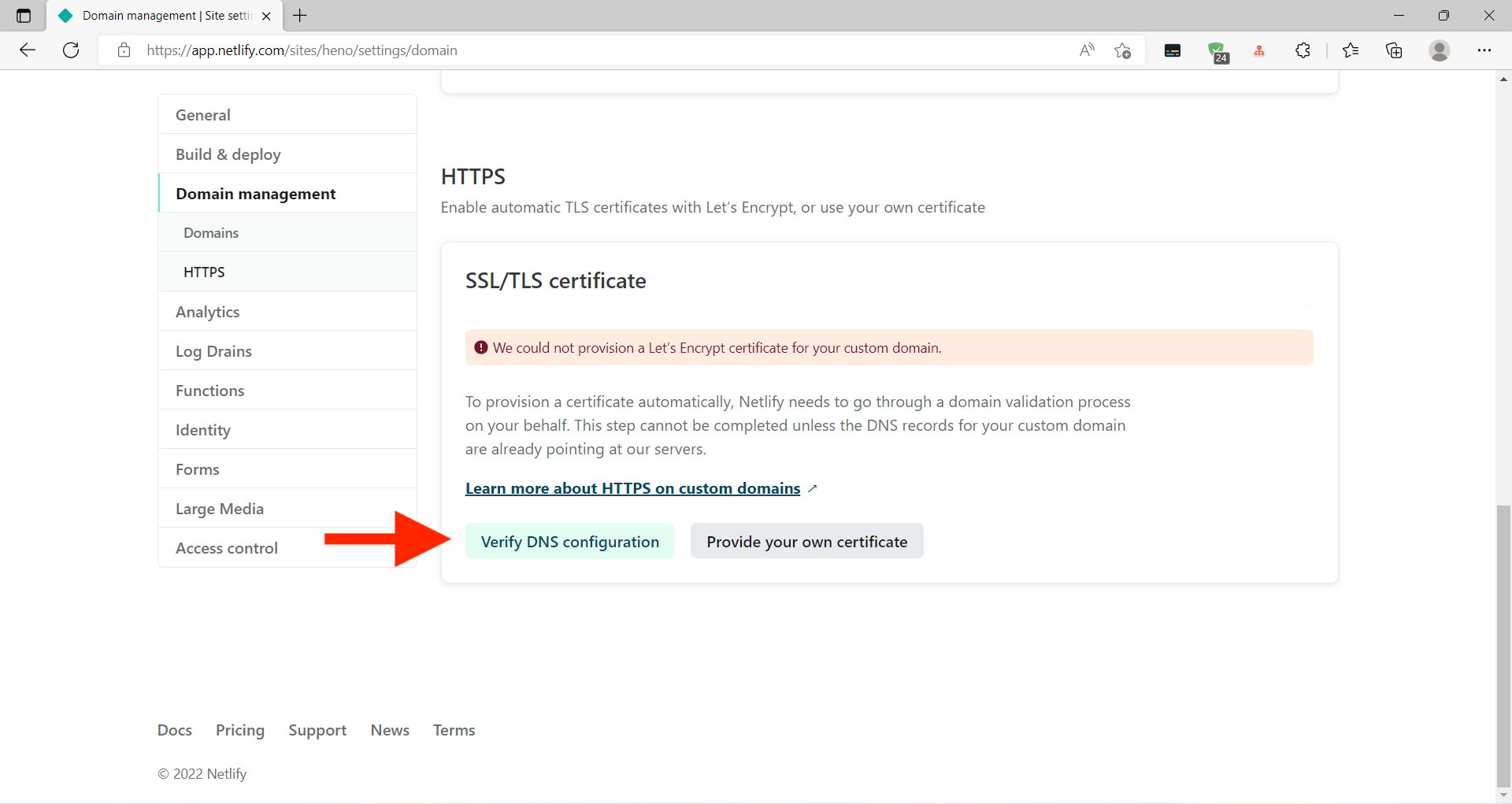
https访问需要在netlify中配置,否则应该只能http访问。
需要注意一下的是,此刻的https配置过程中的dns验证已经可以通过,但是证书检查会失败,等到后面clouldflare加速配置完成之后,这个问题 就可以解决了。所以暂时应该只能http访问。
但是,此刻我们的博客访问依然需要科学上网,因为我们还没有国内的CDN的支持,下面,我们来解决这个问题。
ClouldFlare加速
介绍
Netlify 虽然已经提供了 CDN 加速,但在使用过程中发现国内访问还是比较慢,Cloudflare 相对于国内的七牛云、阿里云等云服务商的 CDN 速度会慢一些,但是它有免费版本,而且最重要的是域名不用备案。
加速步骤
- 注册Clouldflare并登陆
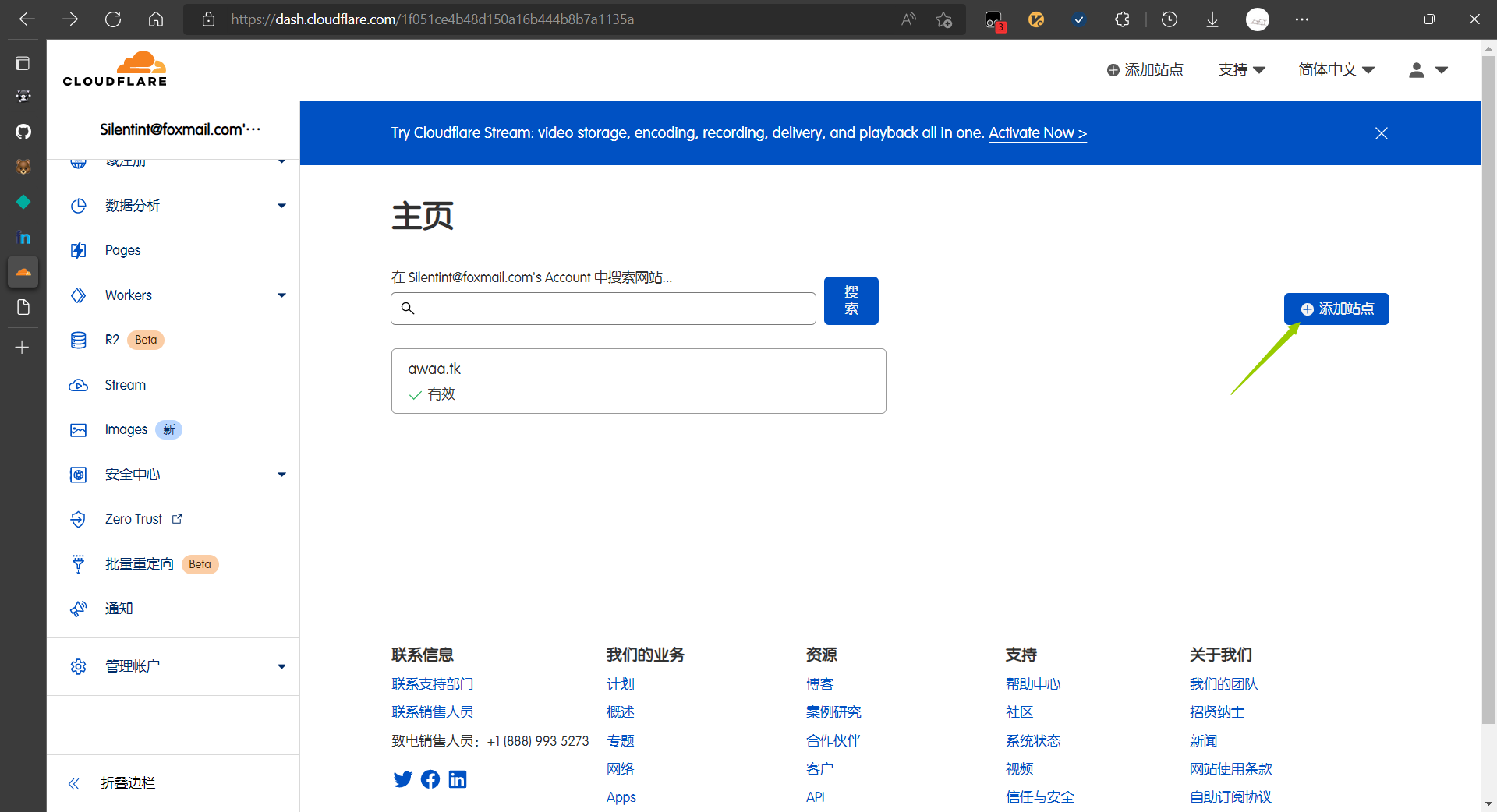
- 添加站点
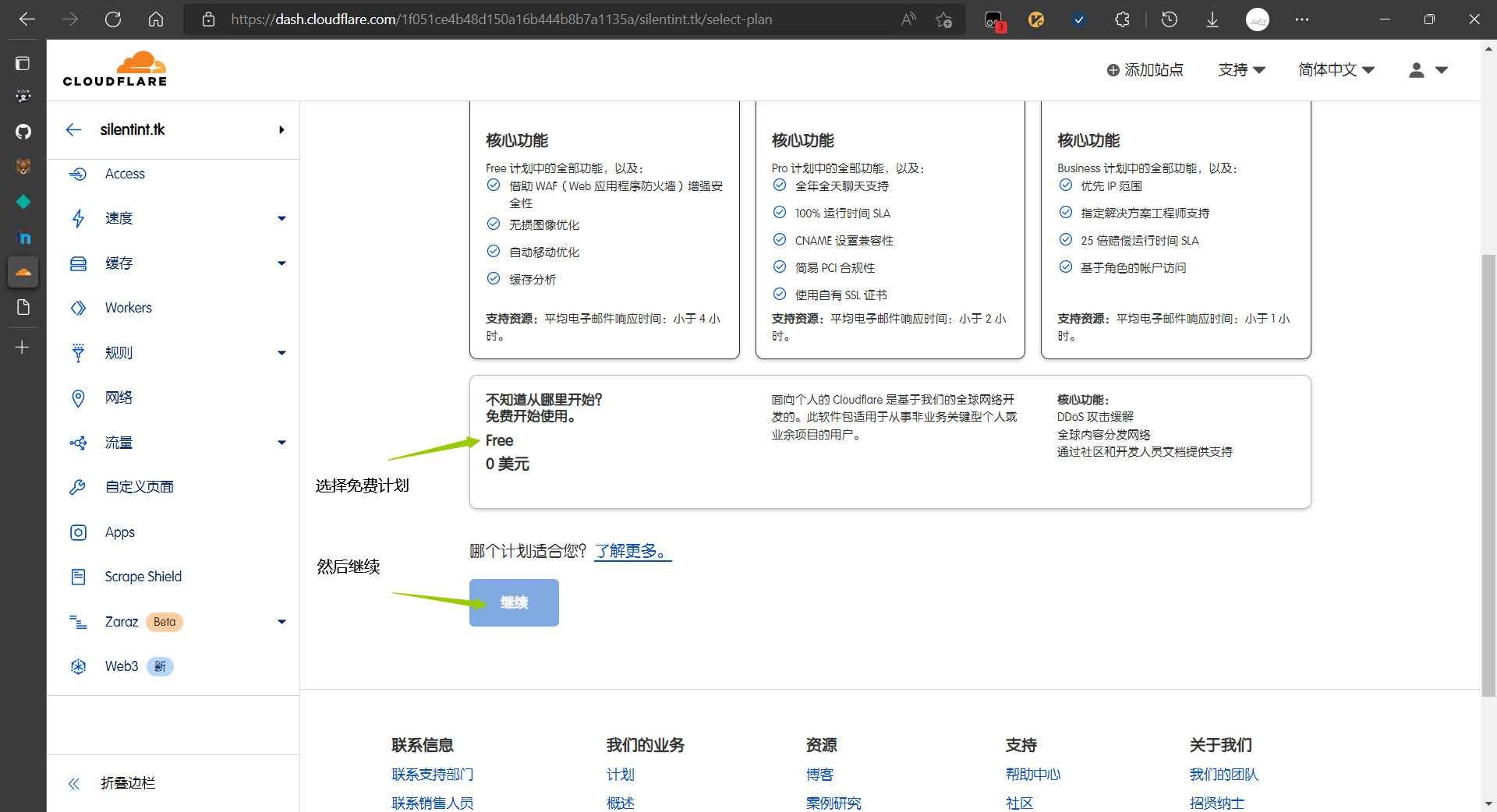
- 选择免费套餐
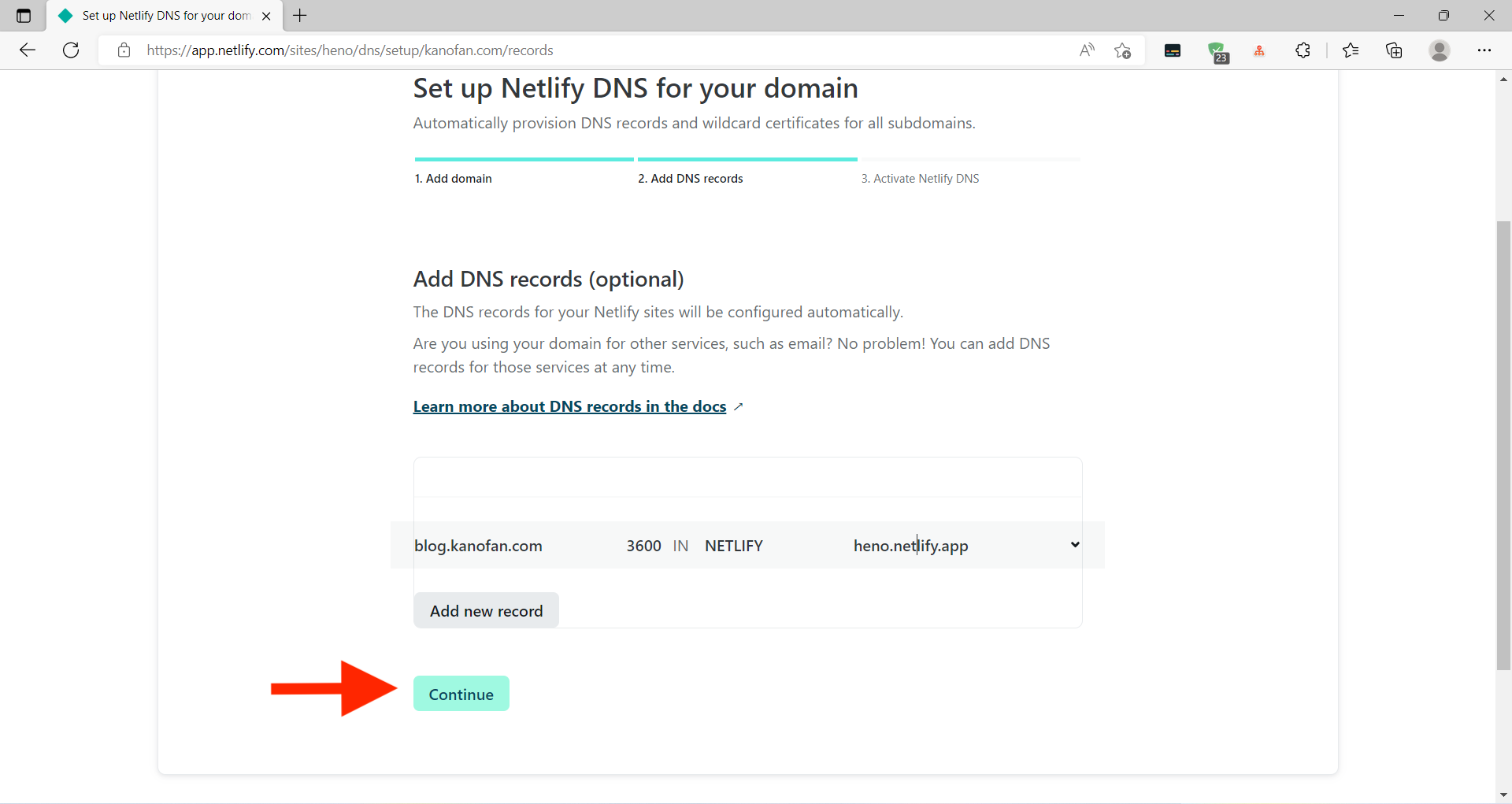
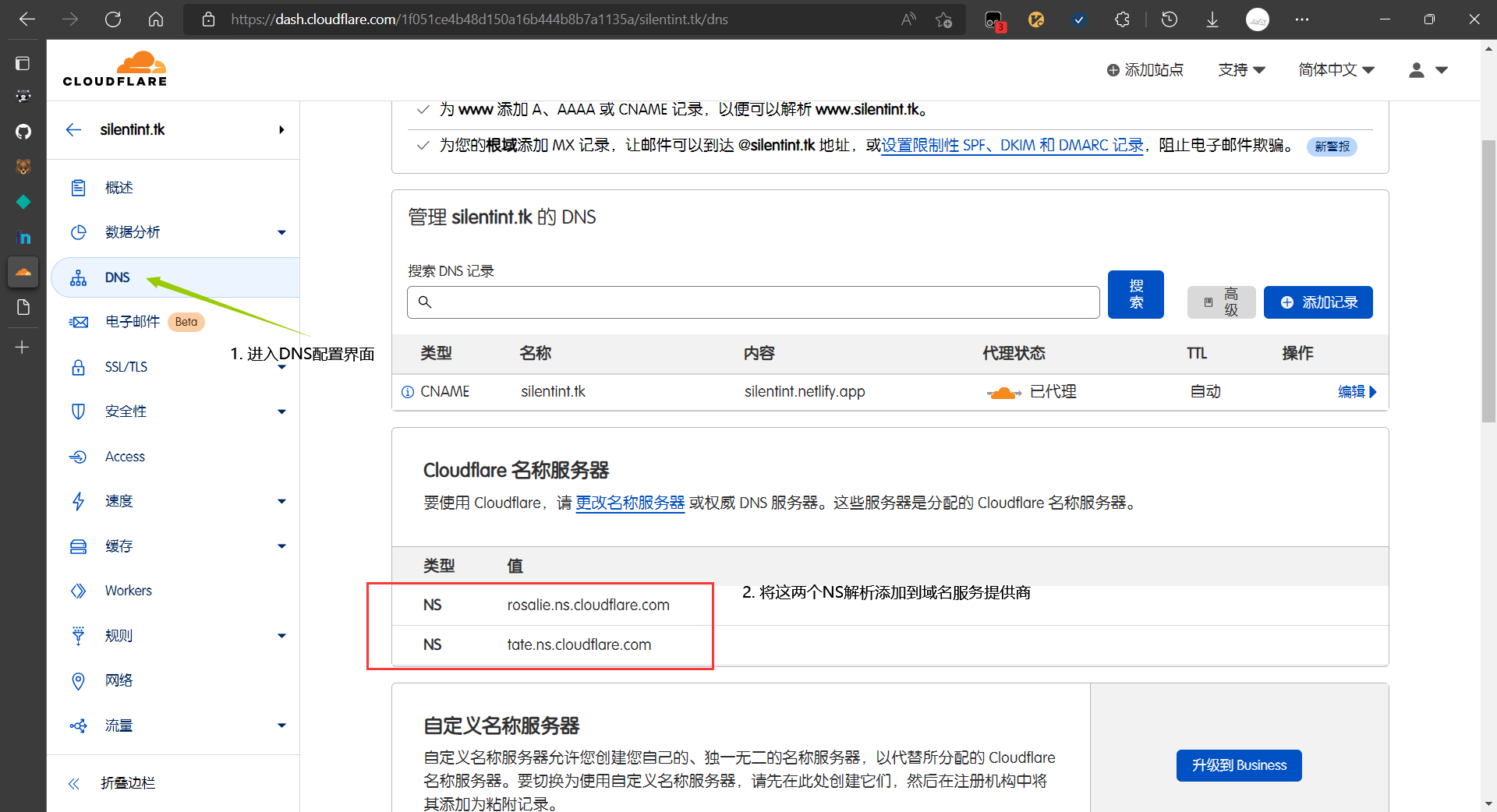
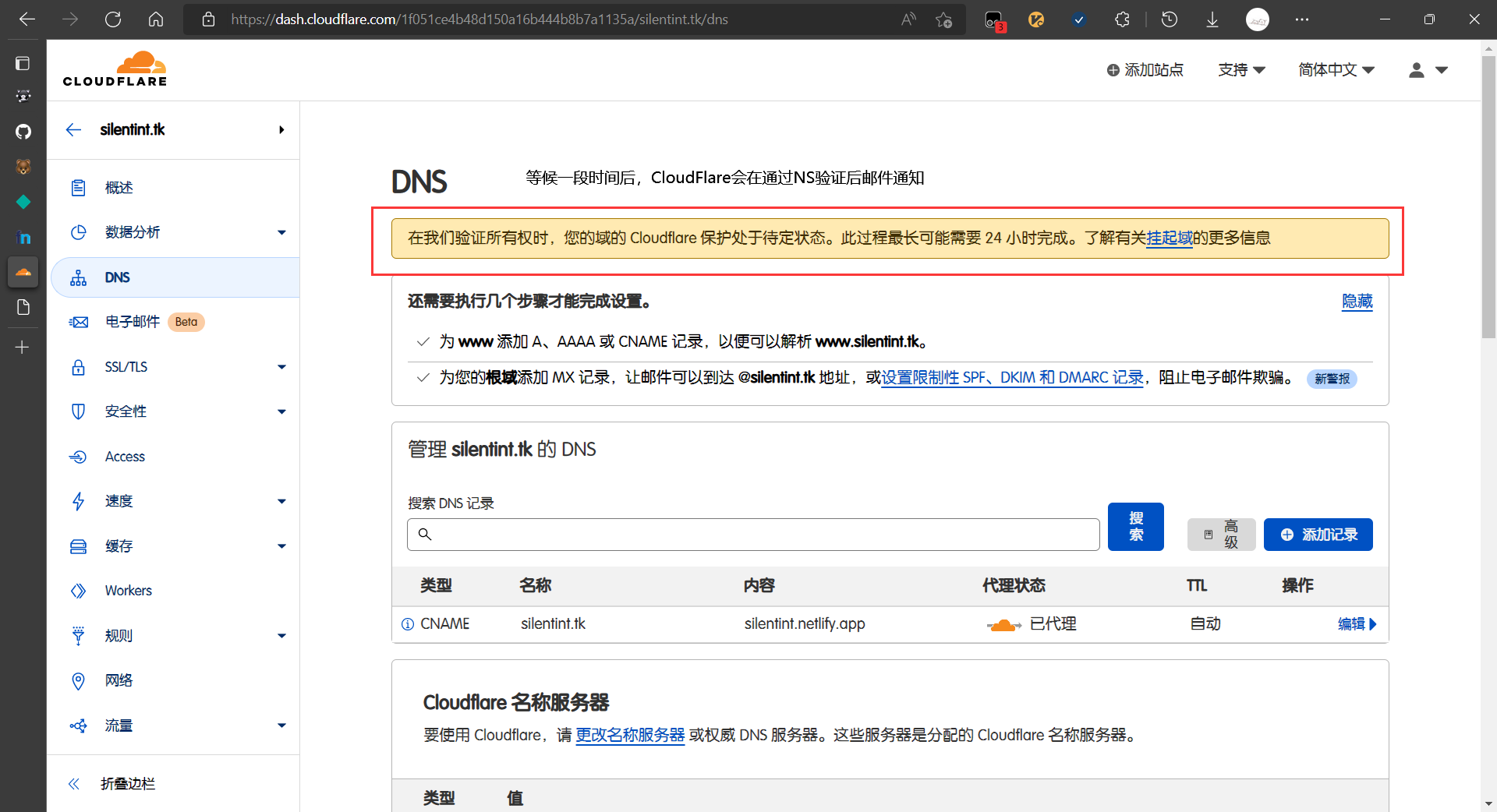
- 添加 DNS 记录
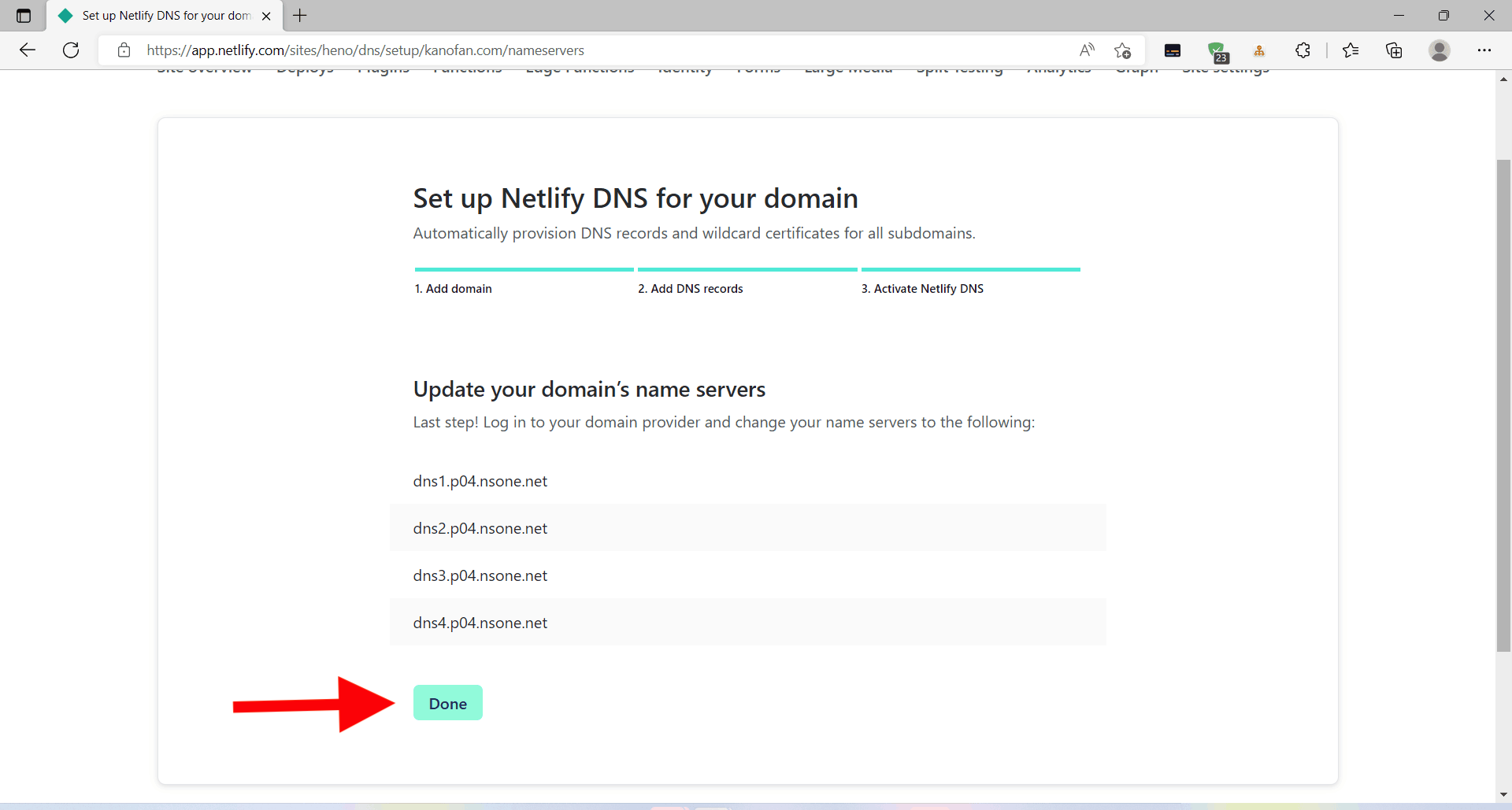
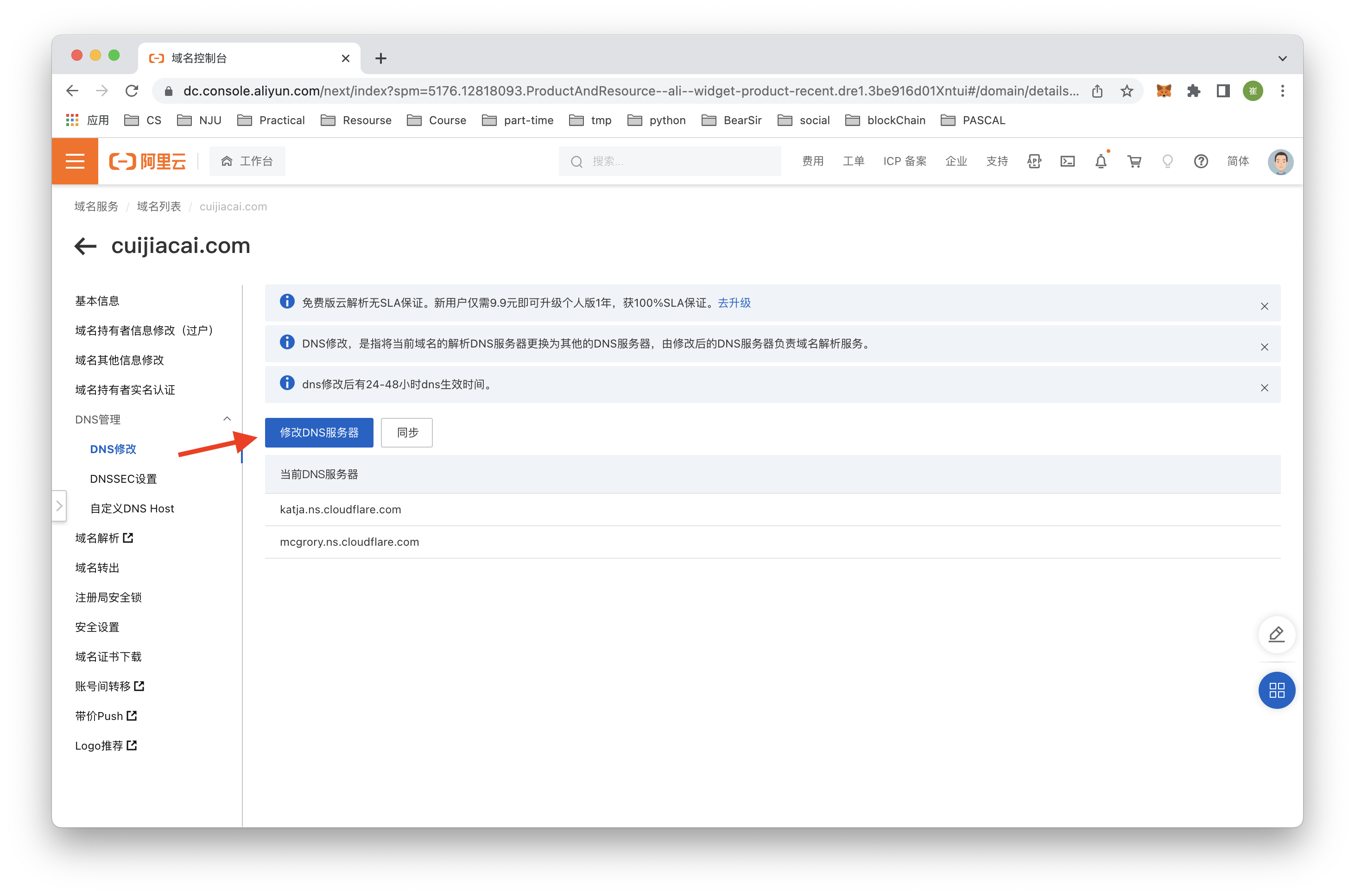
- 更改名称服务器
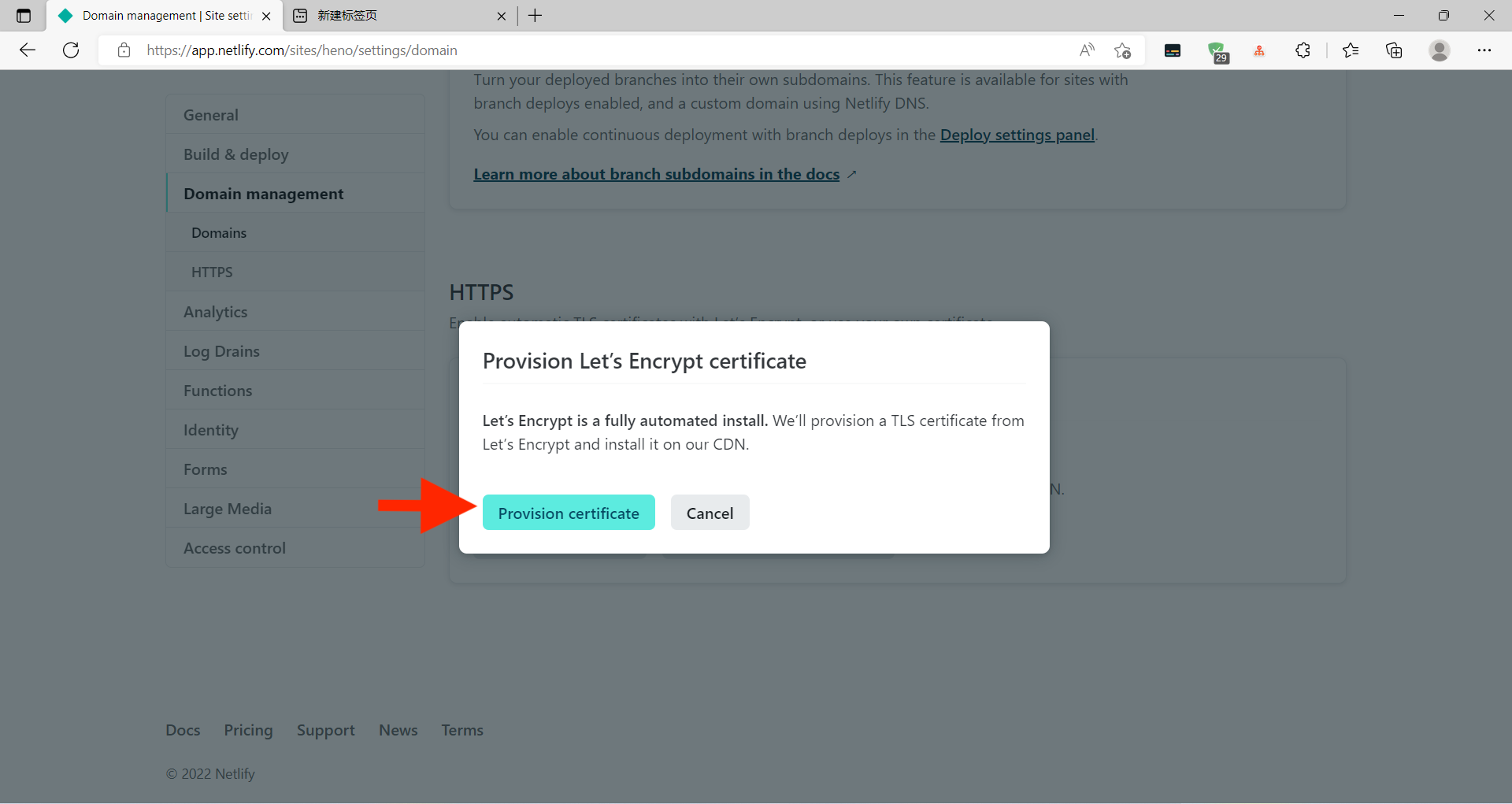
配置https
在clouldflare配置完成之后,我们可以回到netlify去配置一下https访问。
测试站点
等待一段时间之后,我们可以试着用自己的浏览器去访问自己配置的域名地址,如果在不科学上网的情况下能够正常看到如下的默认页面,则我们的个人博客就配置成功了。
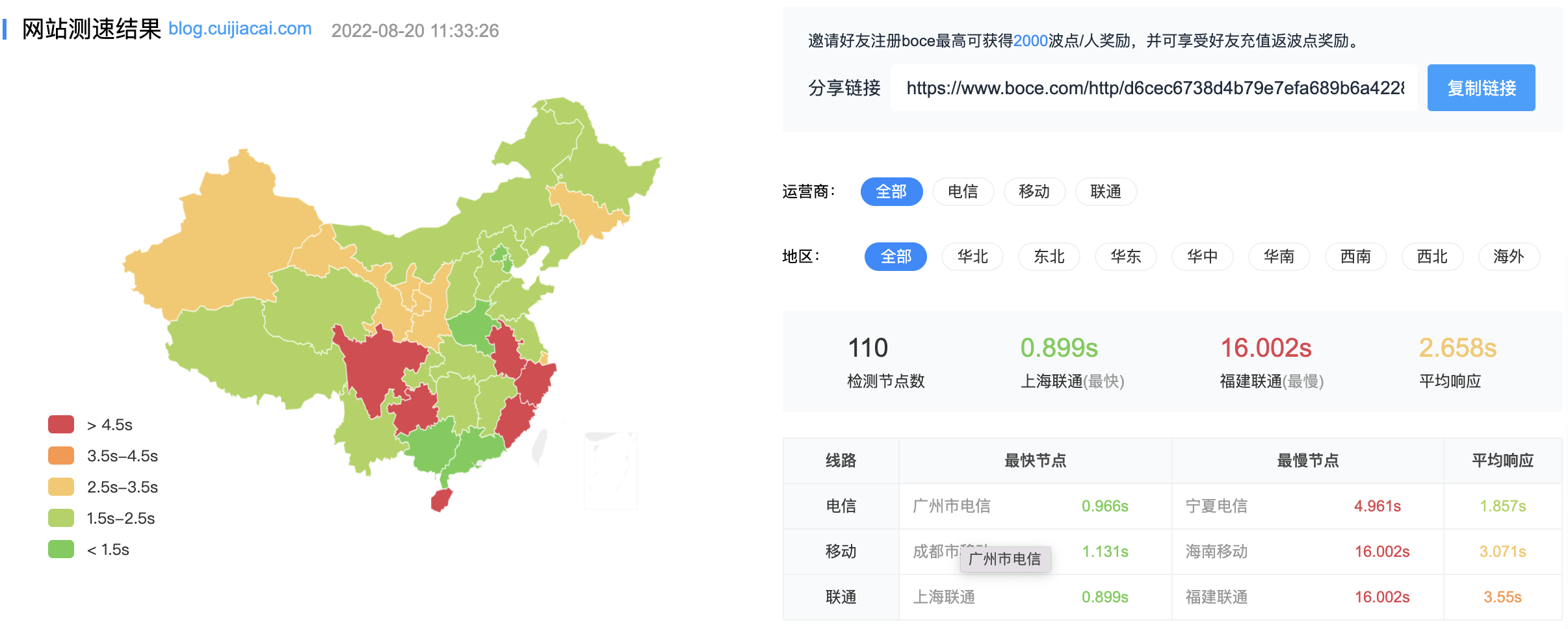
本机能够正常访问之后,我们可以用拨测来检测一下域名解析与访问的速度。
到此为止,我们的个人博客就彻底搭建完成啦。后续我们只需要修改博客的配置文件和博客本身的markdown源文件,然后push到github上,netlify会自动帮我们运行当初配置的建站脚本,然后将生成在public文件夹中的静态网页部署出去。
配置域名那里,在netlify设置用户域名,是设置什么域名呀
成功了谢谢大佬%%
我用我的后缀为.xyz的域名在CloudFlare上添加站点提示我说”无法识别为注册域“是什么问题呀,而且关闭梯子后能正常访问该域名绑定的Netlify站点,也就是我的博客
写的非常详细,谢谢大佬
请问构建的时候怎么把子模块的error给去掉,Error checking out submodules: : fatal: No url found for submodule path 'themes/next' in .gitmodules
@doMoreCode
请问构建的时候怎么把子模块的error给去掉,Error checking out submodules: : fatal: No url found for submodule path 'themes/next' in .gitmodules
主题下载下来后主题的 .git 文件夹删掉,不要用子模块
有一步修改成了cloudflare的dns服务器,所以会不会设置解析只需要在CloudFlare上面设置
cloudflare总是不发邮件怎么回事 ,而且域注册显示区域不可用与这个有关吗
@little8fish 有一步修改成了cloudflare的dns服务器,所以会不会设置解析只需要在CloudFlare上面设置
对的
作者这个博客的主题是参考什么改的呢,能提供一下吗